

No matter which approach you go with, the end result should always be a regular CSS file that contains the core of the Bootstrap framework together with any style changes you've added. Other methods depending on your build tools and the version of Bootstrap you are using. NG-BootstrapAlternatives and Competitors Leaflet.js Antiqueruby React Native Material Design UI Components Miro Developer Platform Progress Telerik UI.Manually editing the Bootstrap compiled distribution CSS file.Modifying the CSS variables (opens new window) Bootstrap exposes to change the default theme colors and styles.


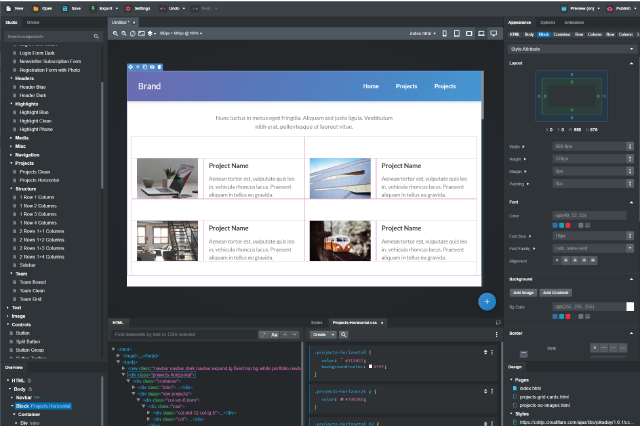
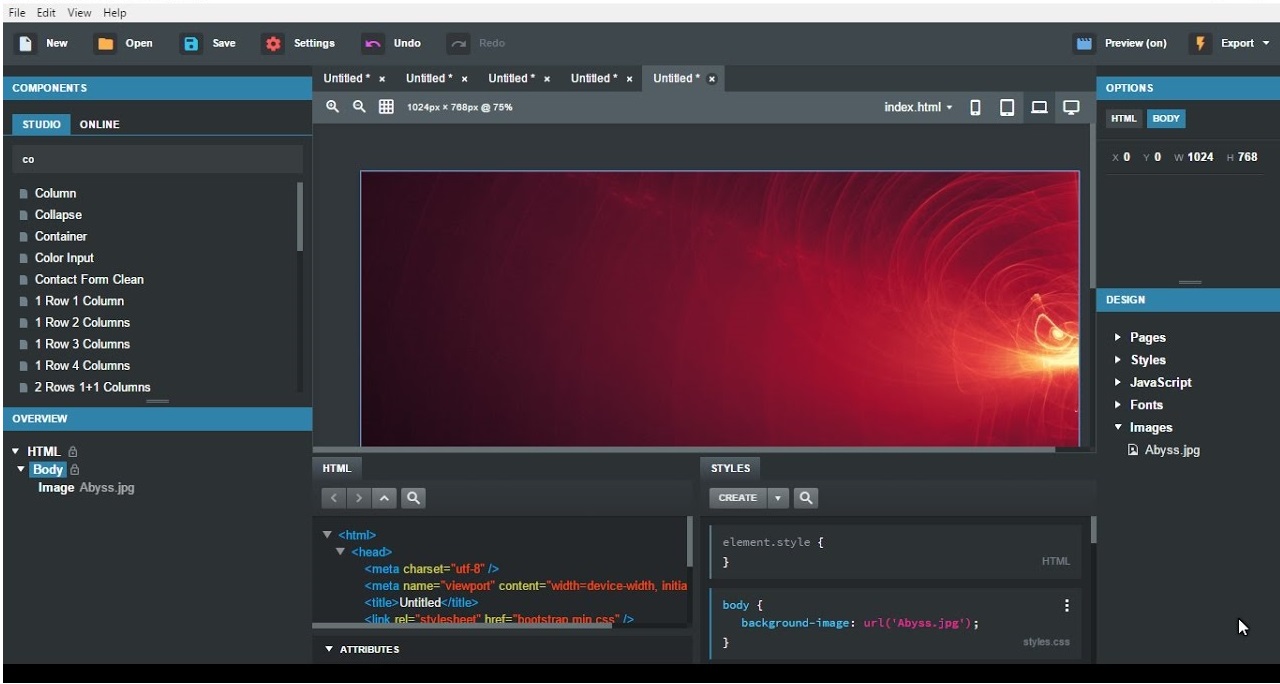
There are many ways to create custom Bootstrap builds: Bootstrap Studio is a proprietary web design and development application. Adobe Dreamweaver is a web development tool developed by Adobe Systems.

The app also supports importing customized versions of the Bootstrap framework. This will change the colors and appearance of things like navbars, buttons, cards and more. To answer your original question as a beginner I would recommend one of the big 3 text editors: Visual Studio Code from Microsoft (free) Atom by GitHub (free) Sublime Text (paid, free version available) All 3 are heavily customisable and extensible. To select a different theme for your design, you need to open the Settings dialog and choose a different theme from the dropdown. Whereas "templates" are the complete preassembled designs you can see in the New Design dialog (Ctrl/Cmd + N). Interactive Blazor demos 960+ interactive Blazor demos with problem-solving ideas that will reduce your development time. Suddenly I started to get error when I try to open my dropdown menu : :6 Uncaught Error: Bootstrap dropdown require Popper.In Bootstrap Studio with "themes" we refer to customized versions of the Bootstrap framework. Free, unlimited support Utilize direct support from our Blazor development team along with live chat support with no additional charges.


 0 kommentar(er)
0 kommentar(er)
